PageSpeed Insights, la vitesse un facteur important pour le SEO
PageSpeed Insights fait partie intégrante d’une suite d’outils mis à disposition par Google : Google PageSpeed Tool. Cette solution a été proposée en 2010 à une conférence à San Francisco et initiée par Google.
Cette suite d’outils a pour objectif de mettre en avant les bonnes pratiques selon Google afin de proposer à l’internaute, la meilleure expérience sur le web. En somme, c’est une solution qui propose des améliorations pour la performance.
Depuis quelques jours, Google a mis à jour la partie Insights de la suite, et met en avant un facteur qui ne l’était pas autant jusqu’à présent.
En effet, si la vitesse d’un site internet était un critère compris dans l’évaluation que proposait l’outil, ce critère n’était pas un élément à part entière. Google évolue donc pour proposer une solution que d’autres outils possèdent déjà : un outil de mesure de la vitesse de chargement d’une page web sur un site internet.
Pour rappel, les chiffres sur la vitesse de chargement sont intraitables. La vitesse joue un rôle primordial sur le comportement des internautes. Un temps de chargement supérieur à 3 secondes augmente grandement la probabilité de voir l’internaute abandonner sa visite.
Alors que Google veut toujours proposer les meilleurs résultats à ses utilisateurs, il doit donc offrir aux webmasters, un outil qui leur permet de suivre les préconisations liées à la performance en termes de vitesse de navigation.
Ce qui change dans le score de Google comparé aux autres outils disponibles pour tester le temps de chargement, est que PageSpeed Insight se base sur les temps de chargement réels des internautes utilisant Chrome. C'est la raison pour laquelle cet indicateur n'est pas disponible pour les sites qui n'ont pas assez de trafic. Pour la majorité de sites ce score n'est donc pas disponible et seul le score "Optimisation" est affiché.
L’évolution de l’outil :
De nouveaux éléments sont donc désormais disponibles.
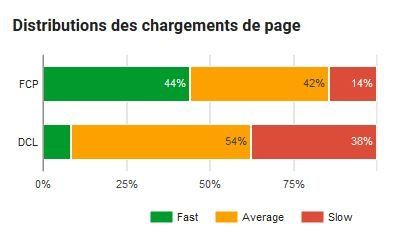
Le premier encart vitesse vous indique si votre site est considéré comme rapide, moyennement rapide ou lent. Deux critères, le FCP et le DCL
FCP et DCL? Lequel est le plus important?
« First Contentful Paint (FCP) mesure lorsqu’un utilisateur voit une réponse visuelle de la page. Des temps plus rapides sont plus susceptibles de garder les utilisateurs engagés. DOM Content Loaded (DCL) mesure lorsque le document HTML a été chargé et analysé. Des temps plus rapides ont été montrés pour corréler avec des taux inférieurs de rebond. »
Si vos deux temps sont dans le vert, alors votre site internet est considéré comme rapide.
Pourquoi ce changement?
Google fait donc la différence entre la réponse visuelle d’un site et le temps de chargement complet. Le FCP a un rapport direct avec l’internaute. Un site qui ne répond pas visuellement à la requête de celui-ci risque fortement d’obtenir des taux de rebond élevés.
« Par exemple, considérez une application qui optimise pour un rendu
initial rapide, en livrant le contenu à l’utilisateur immédiatement. Si
cette application charge un grand ensemble JavaScript qui prend
plusieurs secondes à analyser et à exécuter, le contenu de la page ne
sera pas interactif tant que JavaScript ne sera pas exécuté. Si un
utilisateur peut voir un lien sur la page mais ne peut pas cliquer
dessus, ou s’il peut voir une boîte de texte mais ne peut pas la taper,
il ne se souciera probablement pas de la vitesse de rendu de la page. »
Source : Leveraging the Performance Metrics that Most Affect User Experience. By Philip Walton
Google propose un critère UX
En effet, l’expérience utilisateur peut être décomposée en deux catégories : l’utilisabilité et l’impact émotionnel ressenti.
First Contentful Paint prend donc en partie l’impact émotionnel ressenti de l’internaute. Une page peut mettre du temps à se charger sans pour autant influer sur l’impact émotionnel d’un internaute si le rendu de la page se charge rapidement.
Quant au DCL, il prend en compte l’utilisabilité du site en partie puisqu’une fois les éléments graphiques chargés, l’internaute doit pouvoir rapidement interagir avec la page.
Google propose un critère UX
Pour conclure
Google a communiqué mercredi 17 janvier 2018 que jusqu’à présent la vitesse d’un site internet était prise en compte dans la méthodologie de classement d’un site internet dans les SERP’s à partir de la vitesse sur desktop. À partir de Juillet 2018, la vitesse d’une page sera prise en compte à partir des mesures sur mobile.
Ainsi Google encourage les développeurs à avoir une réflexion sur les temps de chargements puisqu’ils font partie des critères les plus importants qui impactent l’UX.
Vous souhaitez être accompagné par une agence seo qui vous aidera à optimiser vos temps de chargement ? N’hésitez plus ! Contactez nous !