3 secondes maxi pour charger son site web mobile ?
La semaine dernière, Google organisait à Londres sa conférence annuelle dédiée aux Google Partners. Il y fut question notamment de la question des sites mobiles, à laquelle le géant de Mountain View accorde une attention toute particulière aujourd’hui. Nous revenons aujourd’hui sur l’un des sujets abordés : le temps de chargement des pages mobiles comme facteur déterminent pour le référencement.
Récemment Google a publié
une étude sur le temps de chargement des sites web . Avec la monté en masse de la navigation via le smartphone et la culture de l’immédiat, il est en effet intéressant de connaitre l’impact de la vitesse de chargement sur le comportement des internautes. Les résultats de l’étude sont assez surprenants :
- Le temps moyen de chargement d’une page mobile est de 19 secondes avec une connexion 3G (échantillon de 10 000 sites mobiles via wepagetest. org )
- 77% des sites mobiles prennent plus que 10 secondes pour charger (sur un même échantillon).
- Or, selon les données de Google Analytics sur un échantillon de 3700 sites mobiles, 53% des internautes abandonnent si le temps de chargement est supérieur à 3 secondes !
- Un site avec un temps de chargement de 5s vs 19s améliore significativement le UX (user experience) du visiteur, ce qui se traduit par les statistiques suivantes :
- Baisse du taux de rebond de 35% (Google Analytics pour 2 800 sites mobiles)
- Hausse de 60% de pageviews par visiteur (Google Analytics pour 3.800 sites mobiles)
- Hausse de 70% des durées de visite (Analytics pour 3.500 sites mobiles)
Une autre étude de 2011 d’AKAMAI / GOMEZ arrivait déjà aux conclusions similaires qui mettent en avant l’importance du temps de chargement :
- 1s de chargement supplémentaire fait baisser le taux de conversion de 7%
- Si le temps de chargement est supérieur à 10s un site web perd 49% de ses visiteurs. En 2011 les internautes étaient donc encore plus patients.
- Mais aussi que 3% ne veulent pas attendre plus que 1s ! Il faut noter que cette étude était sur base d’un questionnaire. Il y a logiquement une différence entre ce qu’on prétend faire et le comportement réel.
3 secondes pour charger une page, c’est n’est pas un peu trop court ?
Il me semble évident que le temps de chargement est important. Mais les 3 secondes de l’étude Google me semblent extrêmement courtes comme seuil pour la majorité de personnes.
Et si 77% des sites mettent plus de 10s pour charger, mais que 53% des internautes abandonnent après 3s déjà, il ne devrait y avoir aucun visiteur pour la majorité des sites. Or ce n’est pas le cas. Ces chiffres ne sont donc pas très cohérents.
Aussi, il n’est pas précisé ce que veut dire « Chargement de la page » : chargement complet de la page, à 80% ? Hormis la synthèse de l’étude, Google ne donne pas accès au détail ni à la méthodologie de l’étude. Il est donc impossible de vérifier comment les stats ont été obtenus et difficile à reproduire. Et on voit que l’échantillon de Google Analytics est différent pour chaque statistique, ce qui est étrange. Cela donne donc l’impression que c’est le service Marketing de Google qui a utilisé des stats et les a mis en forme de façon dramatique. Quel est l’intérêt de Google de dramatiser ? Des sites plus rapides ont un impact positif sur les conversions et donc le ROI des campagnes des annonceurs. Et cela aura donc aussi un effet positif sur les dépenses publicitaires.
On peut donc avoir des doutes sur le seuil de 3s communiqué par Google. Mais une autre étude anglaise de 2012 , sur 1500 participants, indique que pour 2/3 des internautes les sites de shopping « lents » sont la cause principale pour l’abandon de l’achat . Et de notre propre expérience on sait que le temps de chargement est important : le pire est une page ou rien ne se passe pendant plusieurs secondes. Mais à partir de quand un site est-il « lent » ? Pas de réponse claire à cette question.
Le site webpagetest.org (utilisé par Google pour l’étude) affiche différents indicateurs de temps :
- Le temps de chargement complet,
- Le premier octet,
- Le démarrage de l’affichage,
- Le chargement complet du document,
- Le temps à partir de quand la page est interactive,
- Le Speed index,
- Et d’autres encore.
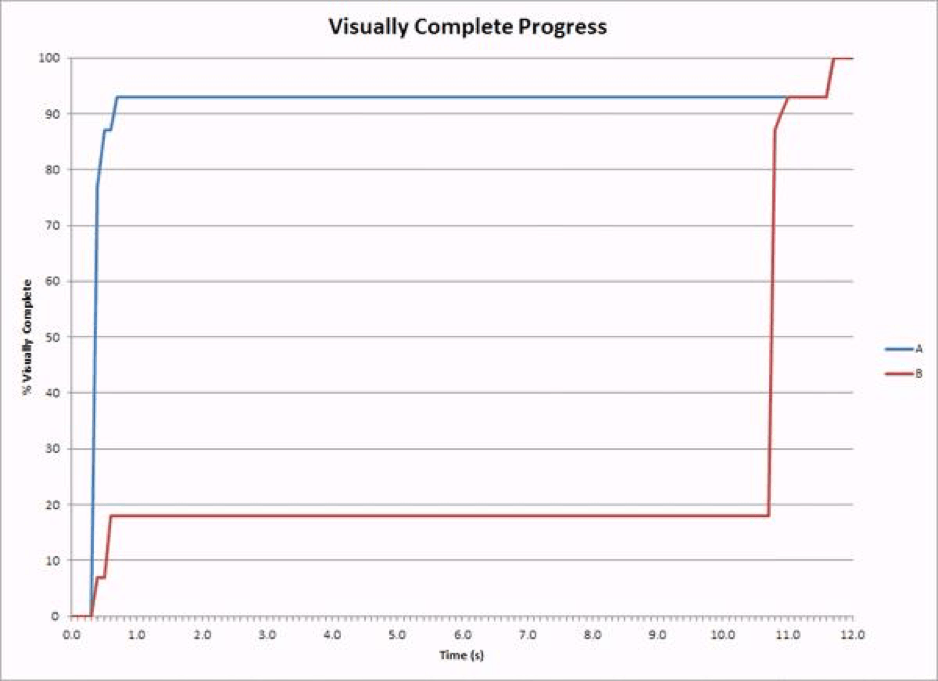
Le speed index semble être un indicateur très pertinent pour l’UX (user experience) puisqu’il prend en compte le pourcentage d’affichage par tranche de 0,1s. Par exemple deux sites, avec des temps de chargement pour l’affichage complet identiques, peuvent avoir des speed index très différents :
Webpagetest.org a défini une formule pour calculer le speed index qui tient compte du chargement progressif de la page. Le résultat de ce calcul est que pour le site A le speed index est de 1,2s et pour le site B de 9,0s. Pourtant le démarrage du chargement et la fin de chargement sont identiques. Cela semble cohérent comme résultat
Voici quelques exemples de speed index pour des sites connus (Chrome, Galaxy S5, DSL, première vue) obtenus via le site webpagetest.org :
- Google.com : 1,1s (il faut noter que la home page de Google est particulièrement légère en termes de contenus).
- Amazon.com : 2,7s
- Fnac.fr : 6,4s
- tripadvisor : 6,7s
- Microsoft.com : 5,4s
- et pour Visibleo.co, votre agence SEO à Paris , le speed index est 3,8s.
Peut-être ne faut-il pas être obsédé par un temps de chargement en dessous de 3s, mais on sait que pour maximiser les conversions sur son site c’est l’expérience utilisateur qui doit être optimisée. Le temps de chargement doit être considéré comme l’un des facteurs d’optimisation des conversions, mais pas le seul.
Comment réduire le temps de chargement de son site mobile ?
Heureusement que ce n’est pas si compliqué. On peut rapidement obtenir une réduction significative du temps de chargement en :
- Réduisant la taille des images,
On a trop souvent tendance à ne pas optimiser les images pour le web. Or si j’intègre une image de 500 kb dans ma page web, l’internaute devra télécharger cette image de 500 ko pour l’affichage complet de la page. On peut facilement réduire la taille des images de 70% ou plus via la compression jpeg sans perte visible de la qualité de l’image. Choisir systématiquement le format jpg pour les photos et png pour les images vectorielles permet de tirer le maximum de ces formats. - Réduisant le contenu superflu.
- Utilisant la compression CSS et Javascript.
- Chargeant le Javascript en asynchrone pour que l’affichage démarre pendant le chargement des scripts.
- Limitant l’utilisation de widgets ou plugins tiers qui ne sont pas performants.
- Utilisant une Webfont (Google Font ou Adobe Typekit par exemple).
- Vérifiant si on est sur un serveur rapide (un serveur dédié est recommandé pour les sites lourds ou les gros e-commerces). Le navigateur de l’internaute peut faire une centaine de demandes au serveur pour aller chercher toutes les données du site web. Si mon site est sur un serveur lent, cela se reflétera dans le temps de chargement. Pour le savoir, allez dans la Google Search Console, Paramètres et ouvrez le rapport avec les statistiques sur l'exploration. Le temps de réponse moyen est en-dessous de 400ms? Bravo, votre site est sur un serveur rapide. Si en revanche le temps de réponse moyen est au-dessus de 1s, vous devriez envisager de changer de serveur rapidement !
Reste à savoir si la vitesse de chargement a une importance dans mon classement dans les résultats du référencement naturel [Note: c'est le cas depuis mai 2021!]. Google répond que la vitesse est importante, mais
ce n’est qu’un élément parmi 200 autres . Les critères les plus importants restent le contenu et la pertinence du site. Mais avec la monté du mobile, la vitesse deviendra peut-être un élément plus important bientôt.
Si vous faites du référencement payant, la vitesse de chargement impacte déjà votre quality score. En effet Google prend en compte la vitesse de chargement dans son évaluation de l’expérience client et ainsi dans la Ad Rank. Et cela impacte donc le coût pour chaque clic sur votre annonce.
Finalement, on a donc tout intérêt à construire des sites rapides !
Ces autres articles pourraient vous intéresser aussi:
- Comprendre un devis pour la création d'un site web
- Benchmark entre Wordpress et le CMS Visibleo
- Créer un site web avec un freelance ou une agence ?
- Un site internet à 50€, est-ce cher?