Les actualités de Visibleo
Recap des nouvelles fonctionnalités de l'éditeur de site web en 2019
L’éditeur en ligne de site web de Visibleo continue à évoluer en permanence. Chaque semaine nous lançons des nouvelles fonctionnalités et widgets. Voici un recap des plus importantes nouveautés de cette année :
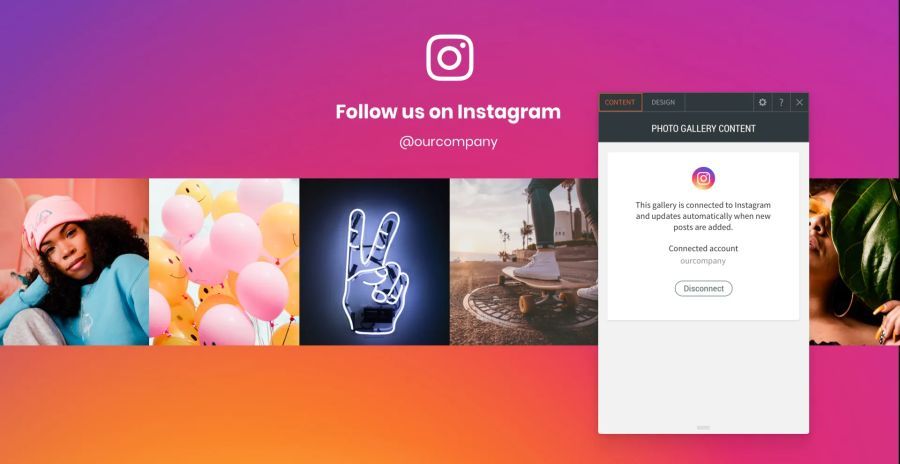
Connection de la galérie d'images à Instagram
Connectez Instagram à votre site et intégrez ce réseau social extrêmement populaire directement dans votre site. Vous stimulerez l'engagement du site, vous garantissez que les images sont toujours fraîches et augmentez l'exposition Instagram.
En connectant le widget Galerie de photos au compte Instagram, vos images Instagram seront affichées sur le site, sans effort ni maintenance supplémentaire. Cela signifie que vous n'avez pas besoin d'aller sur le site pour mettre à jour les images. Ils seront automatiquement mis à jour à chaque mise à jour sur Instagram !
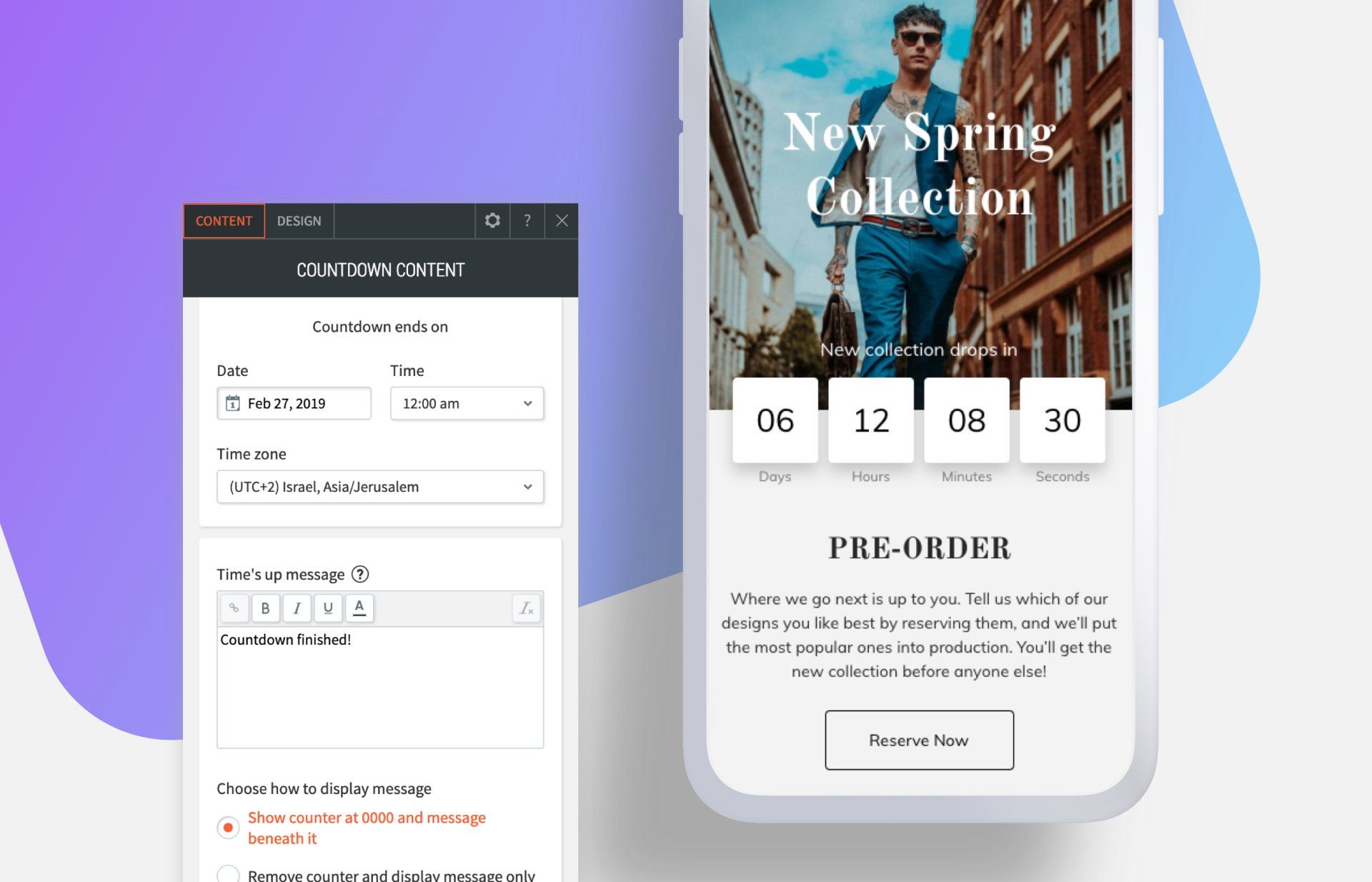
Nouveau widget Compte à rebours
Augmentez l'engagement, suscitez l'intérêt et l'excitation, et créez un sentiment d'urgence avec le nouveau widget "Compte à rebours", qui vous permet d'ajouter un compte à rebours en temps réel à votre site. Utilisez-le pour encourager les visiteurs à agir en leur faisant savoir :
- Quand une vente ou une promotion va se terminer
- Combien de temps avant le début d'un événement
- Quand un nouveau produit va être lancé
Ajoutez le widget Compte à rebours n'importe où sur votre site Web (par exemple, sur l'image principale, dans une fenêtre contextuelle ou une bannière). Choisissez parmi plusieurs dispositions, décidez comment afficher le temps écoulé et définissez le message qui s'affiche lorsque le compte à rebours est terminé.
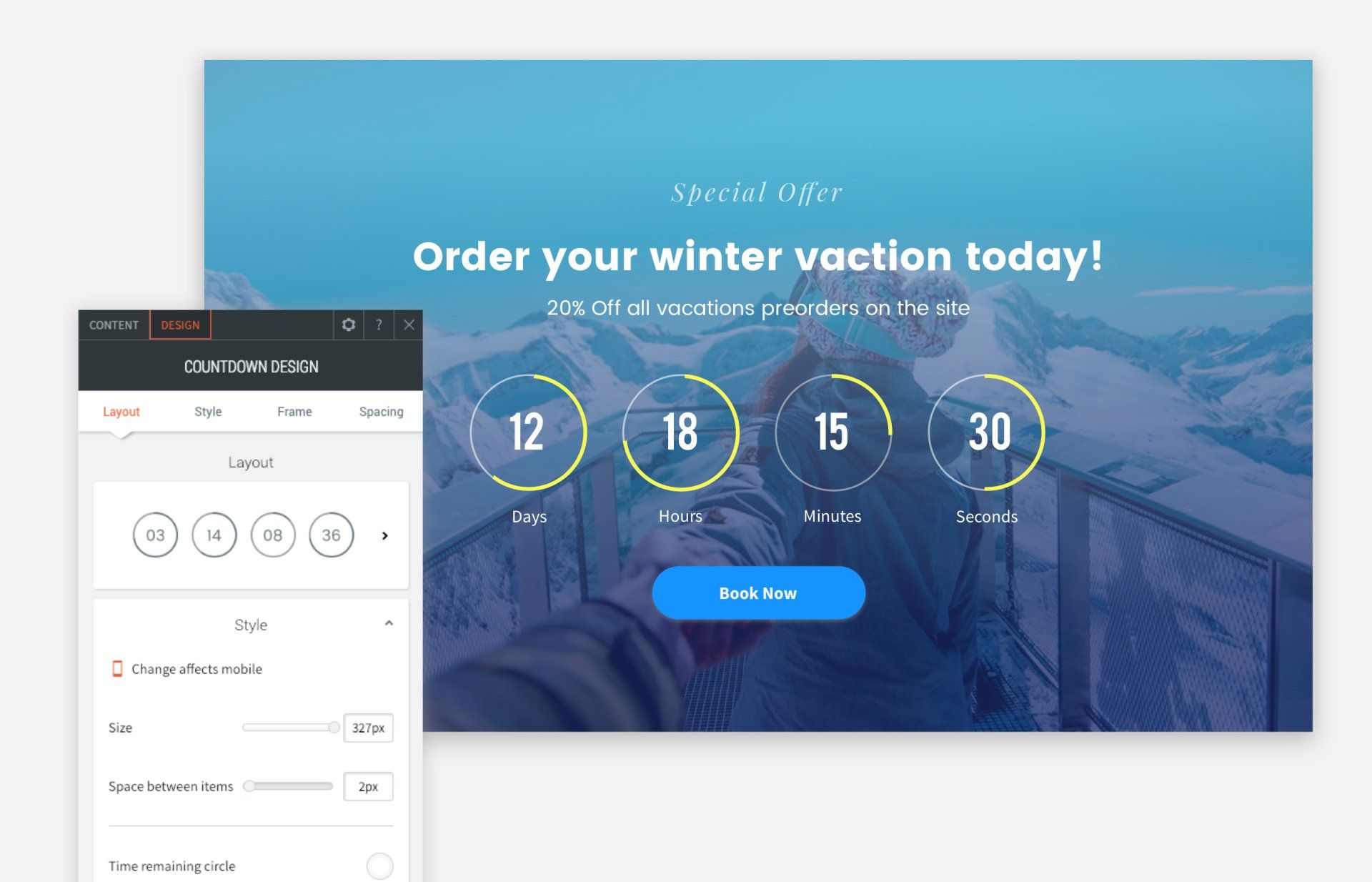
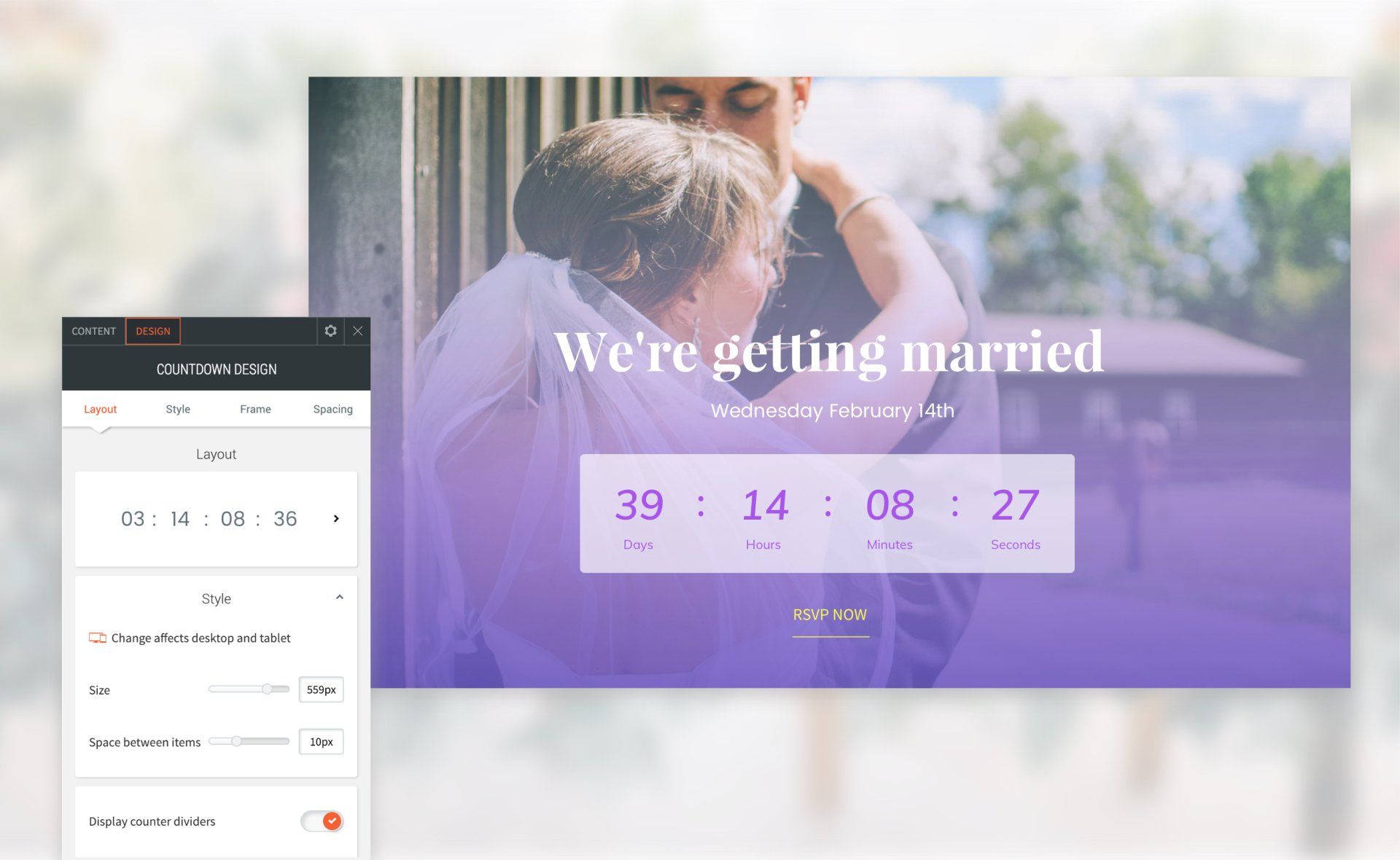
Quelques exemples de compte à rebours accrocheurs (et pratiques)
Placez le widget dans l'image principale d'une page de destination. Utilisez un arrière-plan contrasté comme couleur du cadre pour mettre en surbrillance le compteur.
Le décompte est aussi simple que 1-2-3
Le widget Compte à rebours ne prend que quelques instants à configurer et est un excellent moyen d'ajouter une excitation sensible au temps sur votre site. Donc, la prochaine fois que votre client prévoit une vente, une nouvelle version ou un événement spécial, gardez cela à l'esprit.
Pages Dynamiques
Découvrez une toute nouvelle façon de créer rapidement de grands sites Web : les pages dynamiques.
Les pages dynamiques vous permettent de concevoir une page modèle et de l'utiliser pour créer plusieurs pages. Chacune affiche un contenu différent en fonction des éléments d'une collection de données.
La source de données peut être un Google Sheets ou un base Airtable. Via Airtable on peut créer un formulaire de saisi pour créer facilement des nouvelles pages. Bientôt vous aurez aussi la possibilité de créer votre base de données directement dans l'éditeur.
Avec les Pages Dynamiques, vous concevez une page une fois et vous l'utilisez encore et encore. Voici comment cela fonctionne :
- Créez une collection via Google Sheets ou Airtable avec du contenu.
- Concevez une page dynamique et connectez la page à une collection dans la bibliothèque de contenu.
- Connectez les éléments de la page aux champs de l'ensemble de données.
Le tour est joué ! Vous générerez instantanément plusieurs pages remplies de contenu. Sans limitation de design, de taille ou de nombre !
Vous souhaitez mettre à jour le contenu de la page ? Mettez simplement à jour l'ensemble de données et les pages seront automatiquement mises à jour.
Pour tous sortes de sites
Les Pages Dynamiques sont idéales pour créer tous types de sites qui ont plusieurs pages avec des conceptions identiques. Ceux-ci incluent (mais ne sont pas limités à) :
- Listing de biens immobiliers
- Liste de projets
- Liste de voitures d'occasion
- Fiches formations
- Pages de recettes
- Bibliothèque de produit dans un site catalogue
- Portfolios
- Créer des pages par ville ou zone
- Tout type de catalogue
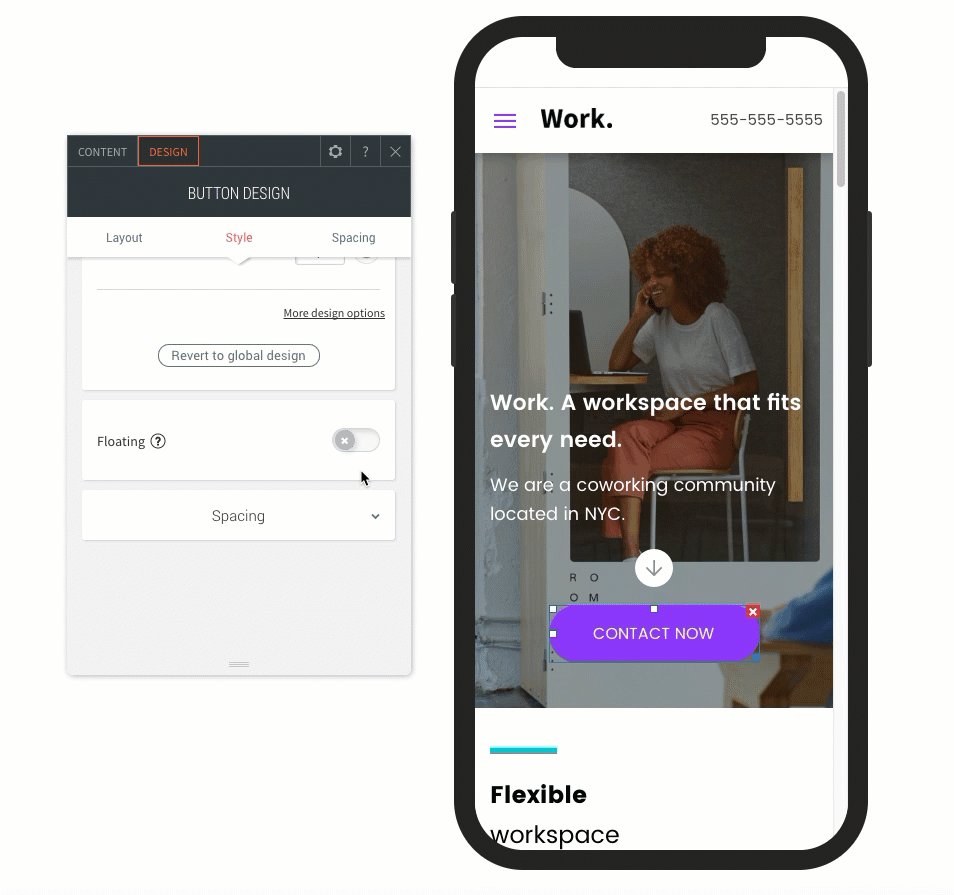
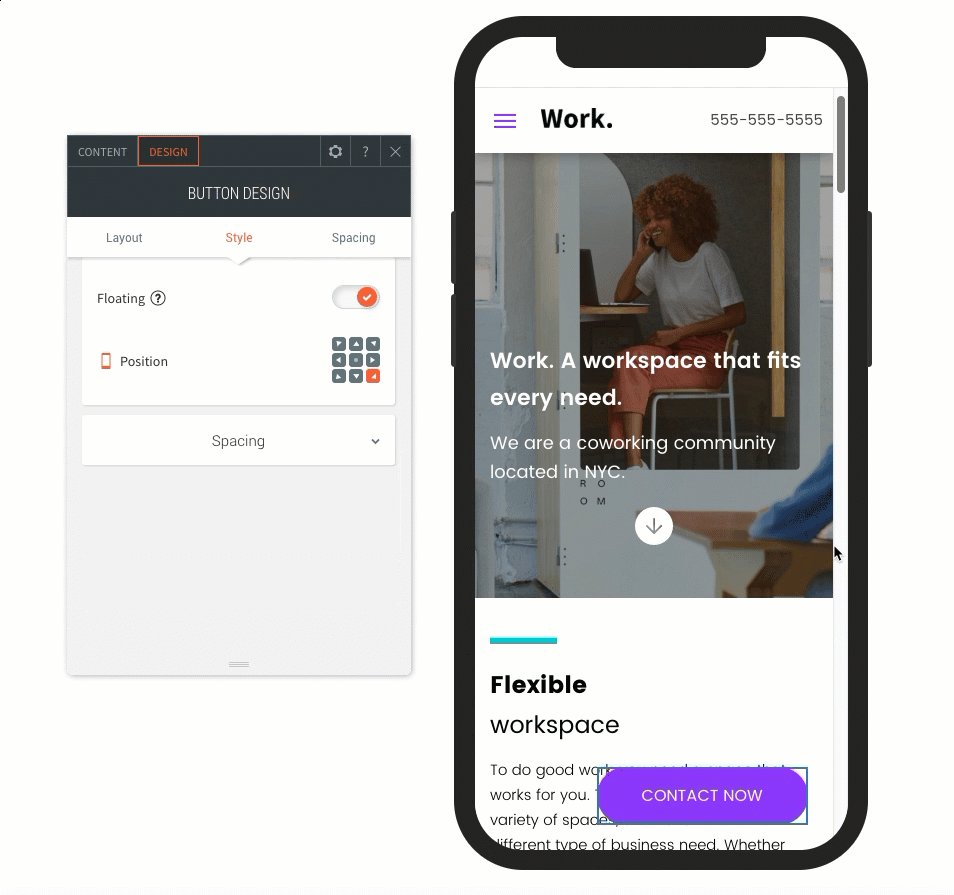
Bouton flottant
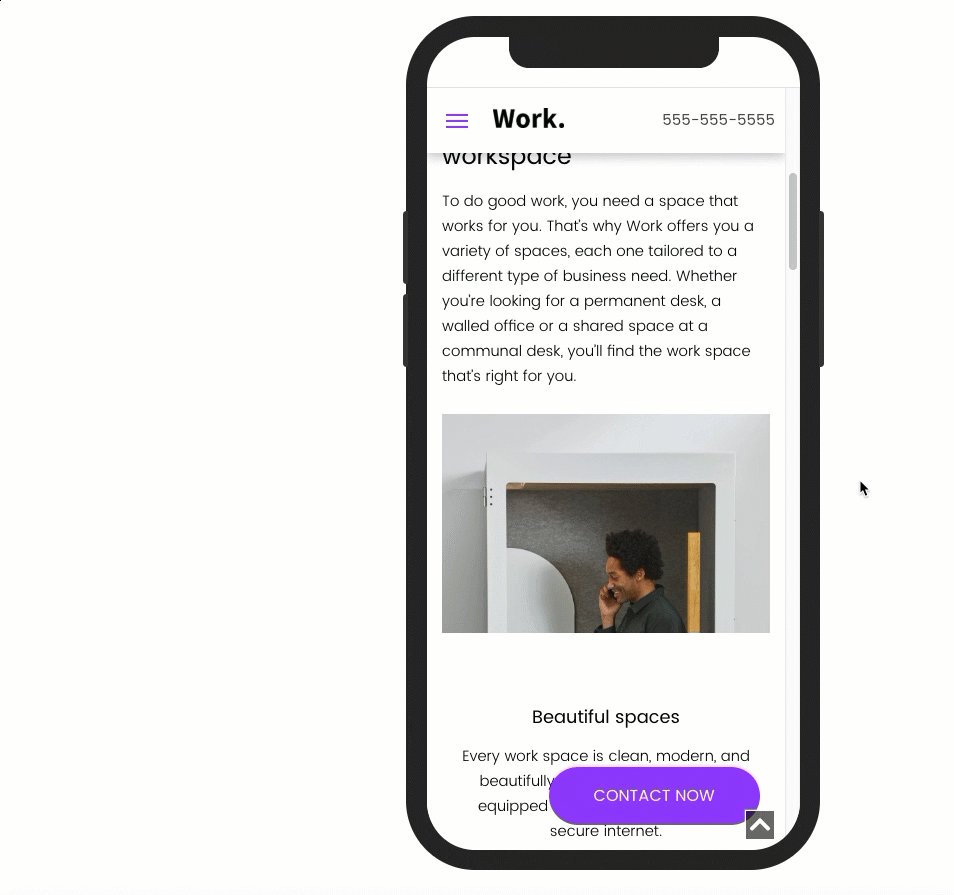
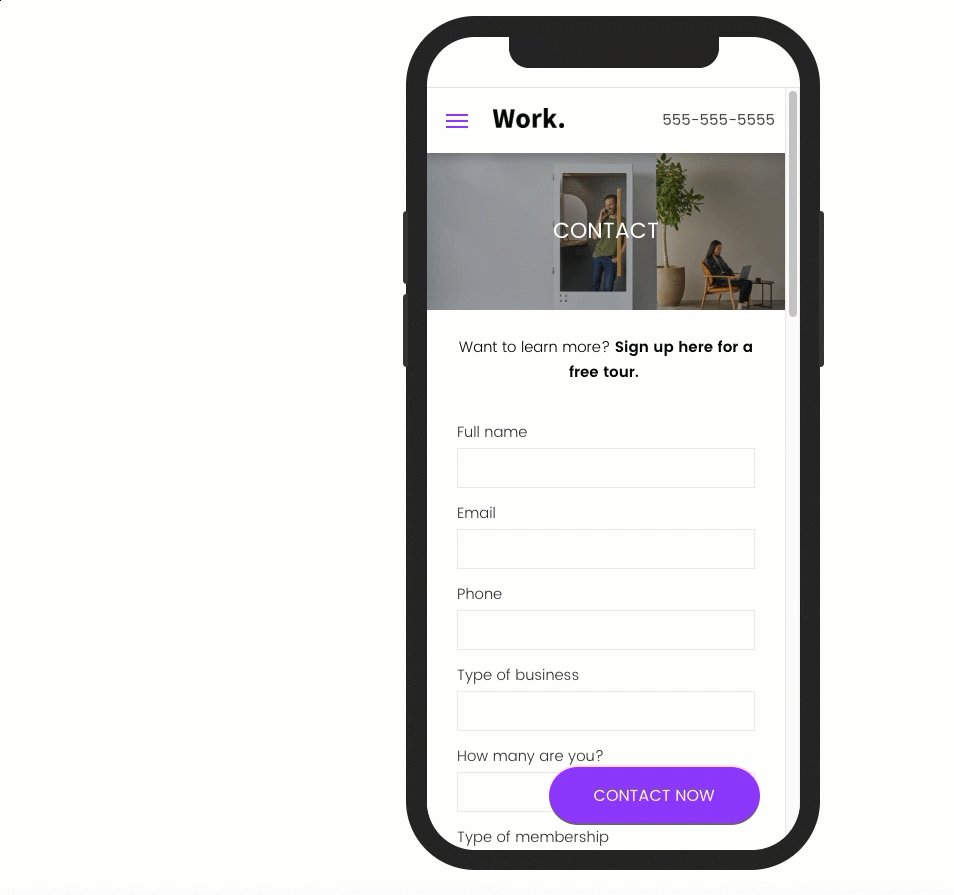
Gardez l'élément le plus important à l'avant et au centre de votre site avec de nouveaux boutons flottants. Cette nouvelle option, désormais disponible dans le widget Bouton, vous permet de vous assurer que l'appel à l'action est visible à tout moment, même lorsque les visiteurs font défiler une page.
Les boutons qui encouragent les visiteurs à vous contacter, à obtenir un devis, à s'inscrire ou à toute autre action que vous souhaitez que les visiteurs de votre site prennent, peuvent être fixes, visibles et cliquables sur toutes les pages du site, quel que soit l'endroit où les
utilisateurs défilent.
De cette façon, vous garderez les visiteurs du site concentrés sur ce qui compte le plus, augmentant ainsi les conversions à partir du site Web.
Quelques recommandations de boutons flottants
- Le bouton flottant apparaîtra sur chaque page du site.
- Sa taille et sa position peuvent être personnalisées par appareil.
- Lorsque vous définissez le bouton pour mobile, nous vous suggérons de le placer dans le coin inférieur de l'écran, afin que les visiteurs puissent cliquer facilement d'une seule main.
- Si vous souhaitez afficher une icône plutôt que du texte, choisissez la mise en page appropriée.
Nous travaillons sur la création de plus de widgets flottants et nous vous informerons dès qu'ils seront prêts.
Image Open Graph individuelles pour chaque image
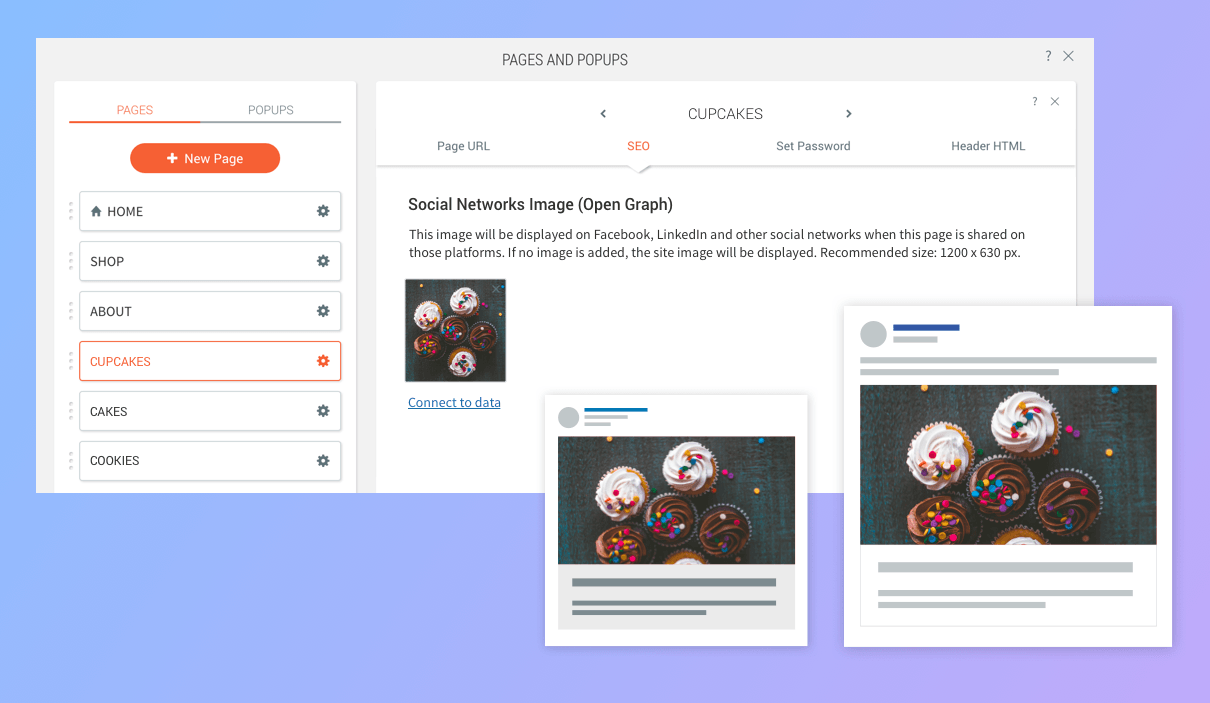
Ajoutez des images uniques à partager sur les réseaux sociaux pour chaque page de votre site (OpenGraph) !
Lorsqu'une page de site spécifique est partagée sur des réseaux sociaux tels que Facebook et Twitter, la page apparaît avec l'image appropriée que vous avez définie.
Cela rend non seulement le partage de pages plus attractif, mais va également booster son référencement.
Jusqu'à présent, vous pouviez ajouter une image à l'échelle du site dans les paramètres du site, qui serait affichée chaque fois que l'une des pages du site est partagée via les médias sociaux. Grâce à cette nouvelle fonctionnalité, vous pouvez ajouter une image dédiée à chaque page pour créer des paramètres reflétant son contenu, attirer davantage de personnes et stimuler le référencement.
Le titre et la description seront ajoutés à partir des données de la page.
Quelques bonnes façons d'utiliser cette fonctionnalité :
- Dans un site d’une Boulangerie, vous pouvez avoir une image de boulangerie générale pour la page d’accueil du site et choisir des image de produits individuels pour chaque page, en fonction de son contenu. Petits gâteaux, gâteaux de mariage, brownies, etc.
- Dans un site immobilier basé sur des Pages Dynamiques, vous pouvez avoir une image de site qui représente la société et une image distincte pour chaque page dynamique du site.
Ajout d'images de réseaux sociaux à vos pages dynamiques
L'option Partager une image par page prend en charge les pages dynamiques, ce qui signifie que vous pouvez sélectionner n'importe quelle image de votre collection et la connecter à l'image sociale de votre page dynamique.
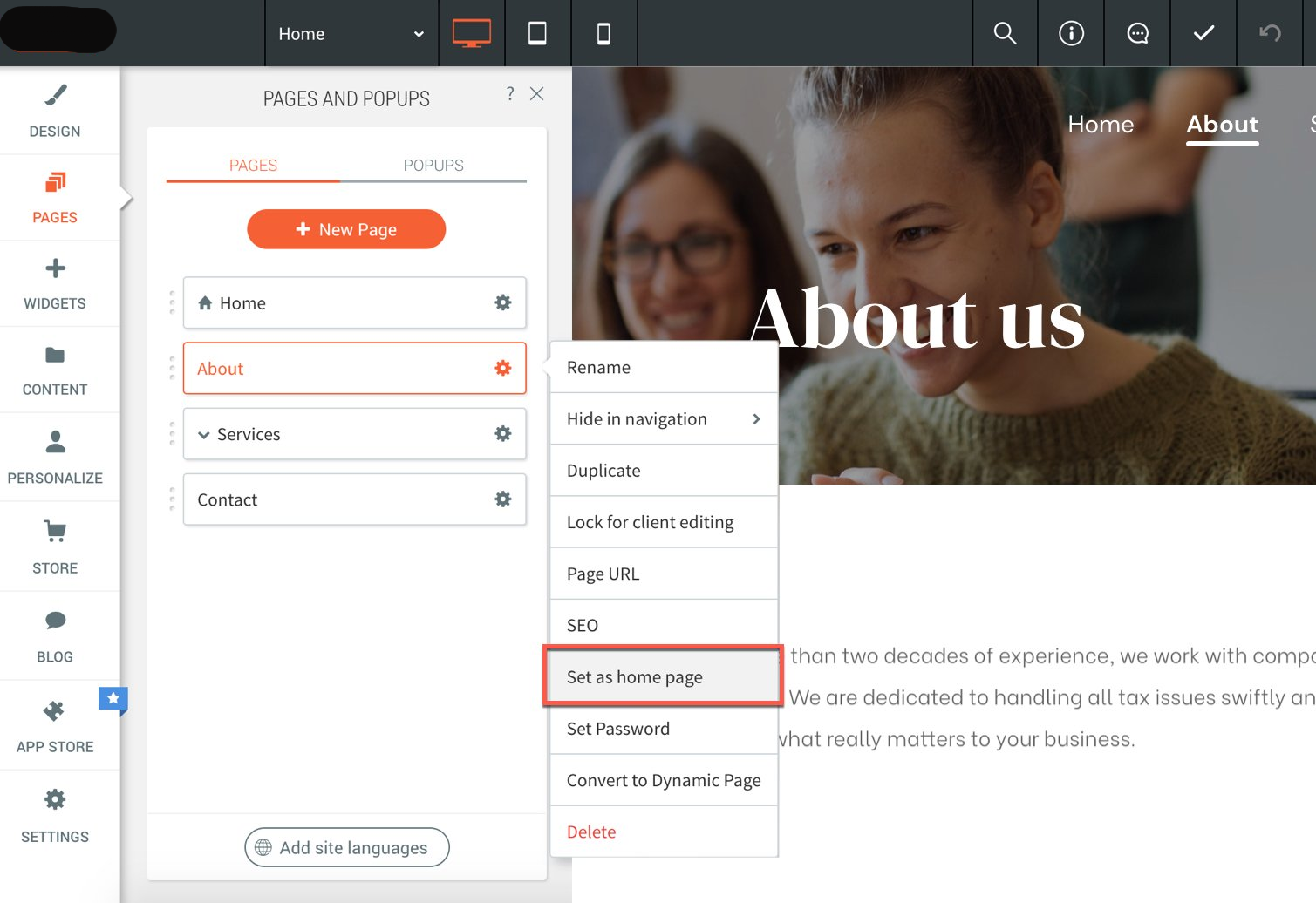
Définir une page comme homepage
Vous pouvez maintenant modifier la page d'accueil de votre site et définir n'importe quelle autre page à sa place. La page d'accueil d'origine sera enregistrée en tant que page standard et peut être rétablie en tant que page d'accueil à tout moment.
Conception de site plus flexible
En convertissant une autre page en page d'accueil, il est plus facile d'implémenter les modifications en douceur car vous pouvez travailler en parallèle pendant que le site est en ligne. Voici quelques façons dont cette nouvelle fonctionnalité peut vous faciliter la vie :
- Site en construction : lors d’une refonte de votre site, vous pouvez créer une page « en construction » et la définir comme page d'accueil pendant que vous travaillez sur le reste du site. Une fois le site prêt, définissez simplement une nouvelle page comme page d'accueil.
- Nouvelle page d'accueil : vous pouvez travailler en parallèle pour concevoir une nouvelle page d'accueil, et lorsqu'elle est prête, définissez-la comme page d'accueil et laissez la page précédente comme page normale dans le site (ou supprimez-la complètement).
- Campagne spéciale : si votre client exécute une campagne spéciale, vous pouvez créer une page dédiée à la campagne et la définir comme page d'accueil pour la durée de la campagne. Une fois la campagne terminée, réinitialisez simplement la page d'accueil précédente.
Remarque : lorsque vous réinitialisez la page d'accueil, les liens de sites pointant vers la page d'accueil d'origine mènent toujours à cette page. Il ne faut donc pas oublier à corriger les liens vers la page d’accueil.
Mise à jour du widget Boutons réseaux sociaux
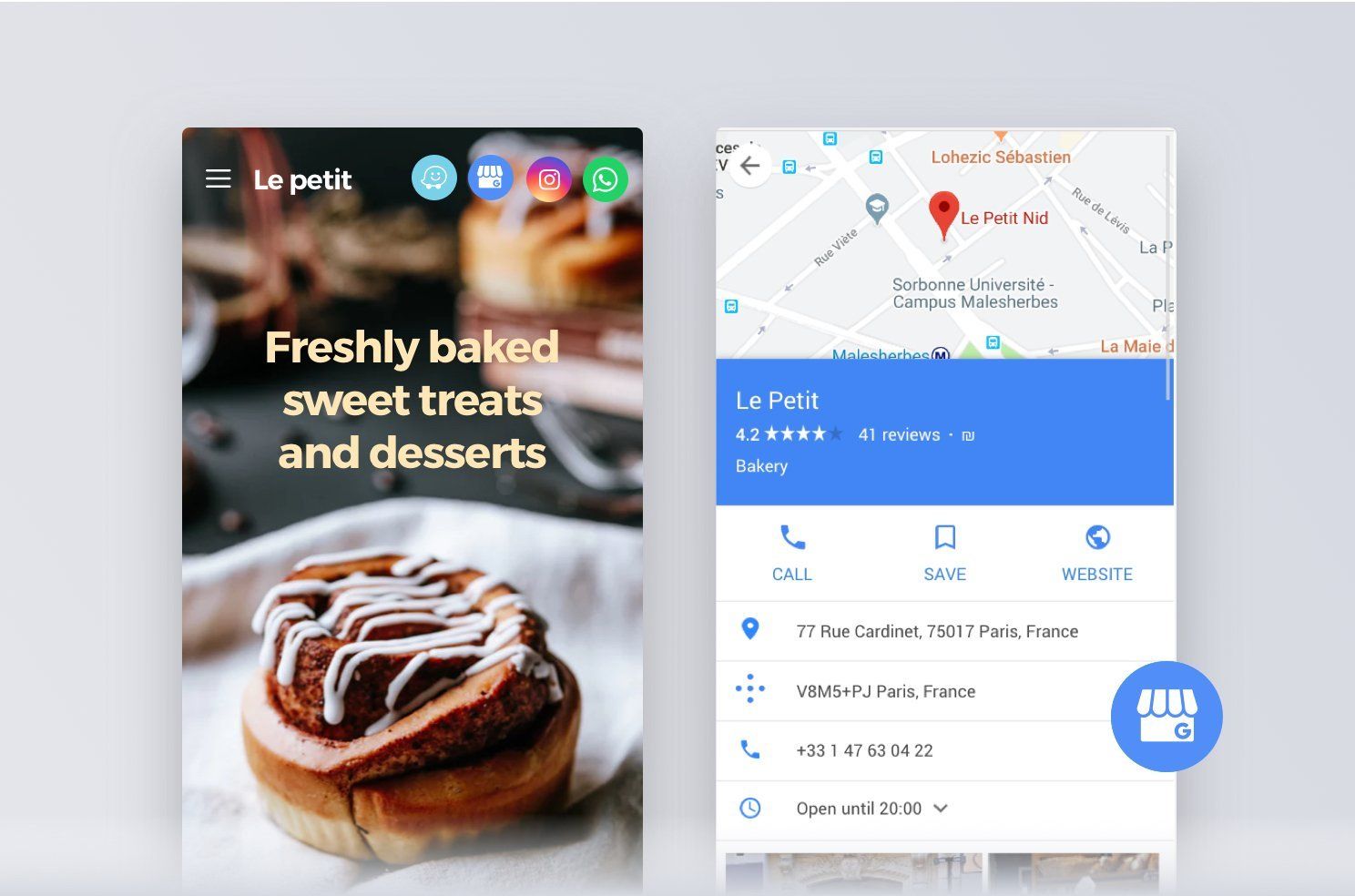
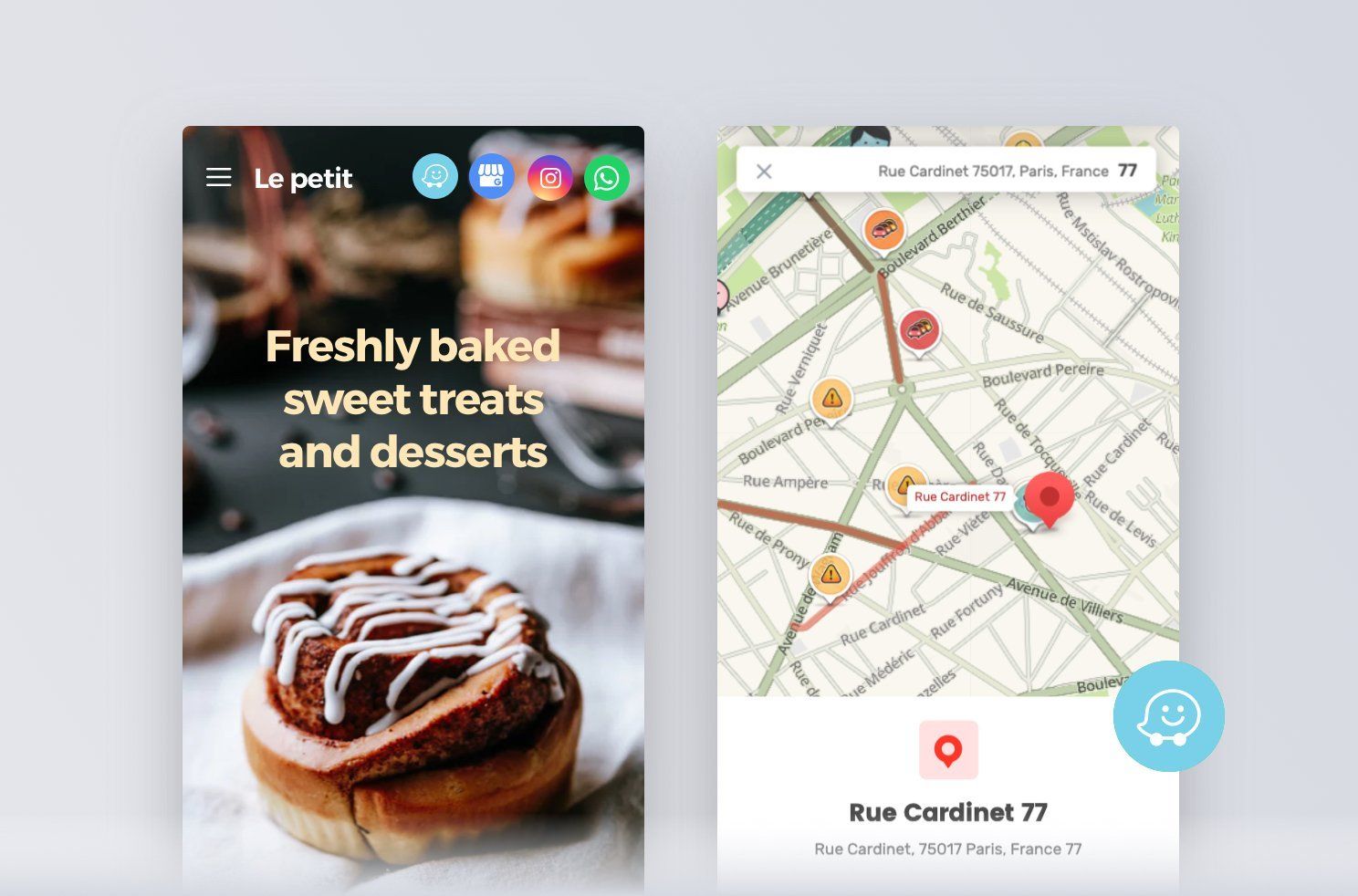
Les liens vers les réseaux sociaux sont extrêmement importants pour promouvoir une entreprise sur plusieurs canaux et engager les clients. Le Widget d'icônes sociales vous permet de le faire en ajoutant des icônes liées à vos comptes sociaux. Maintenant, vous pouvez ajouter des icônes Whatsapp , Google MyBusiness (GMB) et Waze à vos sites, en plus des offres actuelles qui incluent Facebook, LinkedIn, YouTube et plus encore.
Le widget a également fait peau neuve avec quelques modifications de conception pour les réseaux sociaux comme le superbe dégradé d'Instagram, le rouge distinct de YouTube et la nouvelle police de LinkedIn.
WhatsApp
Permettez aux internautes de communiquer directement avec vous via WhatsApp, l'une des applications d'appel et de messagerie mobile les plus performantes au monde.
Google My Business
Cette puissante plateforme permet aux consommateurs de rechercher des entreprises et des services via la recherche Google et Maps. C'est un outil indispensable pour aider les entreprises à être découverte et à stimuler leur référencement local.
Waze
Facilitez aux visiteurs du site l'accès rapide à l'emplacement de votre entreprise ou boutiqe avec Waze, l'application de navigation et de GPS communautaire qui aide les gens à atteindre leur destination le plus rapidement possible.
Données Connectées
Les données connectées permettent la création de blocs de texte que vous pouvez utiliser à différents endroits sur votre site. Par exemple pour une promo ou un slogan. Le contenu doit changer ? Il suffit de modifier le bloc de texte source et cette information sera mise à jour immédiatement sur tout le site. Un gain de temps important.
En plus de connecter des widgets entiers aux données de la bibliothèque de contenu, vous pouvez aussi connecter des parties de texte (un nom ou une description d'entreprise, par exemple) dans une plus grande section de texte qui n'est pas connectée. Cela donne plus de flexibilité de conception pour les données que vous avez connectées car elles peuvent être stylisées avec le texte non connecté.
En intégrant les données de la bibliothèque de contenu dans votre texte, l'ensemble de votre processus de création et de mise à jour de site est plus rapide car vous n'avez pas à taper manuellement les éléments qui se répètent dans le site. Vous vous assurez également que ces sections sont toujours à jour. Si les éléments changent (par exemple, un numéro de téléphone ou une adresse est mis à jour dans la bibliothèque de contenu), l'ensemble de votre site sera automatiquement mis à jour également.
Comment ça marche
Lors de la saisie de contenu dans un widget de texte, saisissez {{{ pour ouvrir la fenêtre contextuelle Données connectées. À partir d'ici, sélectionnez le libellé des données que vous souhaitez insérer. Lorsque vous fermez le widget de texte, les données apparaîtront dans le cadre du texte normal.
Nouveau Widget Google Calendar
Gardez les visiteurs du site à jour et engagés avec le nouveau widget de calendrier Google. C'est un excellent moyen de montrer les événements, ateliers, séminaires et plus à venir à vos clients. Le widget offre une intégration transparente avec les calendriers publics de Google, vous permettant de le personnaliser à mesure que vous personnalisez tous les widgets dans l’éditeur.
Connectez simplement le widget à un calendrier public Google et personnalisez son apparence directement depuis la plateforme. Le calendrier est superbe sur mobile, ce qui est vraiment important lorsque vous considérez combien de personnes consultent les calendriers et les horaires lors de vos déplacements.
Les calendriers sont un complément parfait à de nombreux types de sites :
- Lieux de divertissement : attractions touristiques, zoos, salles de concert et expositions d'art - l'ajout d'un calendrier à ces sites permet aux visiteurs du site de voir les événements à venir en un coup d'œil.
- Écoles : Aidez les élèves, les éducateurs et les parents en affichant le calendrier scolaire directement sur le site de l'école. C'est une excellente incitation pour les visiteurs à ajouter votre site aux favoris.
- Organismes sans but lucratif : l'utilisation d'un calendrier pour afficher les collectes de fonds, les événements spéciaux et bien plus est un excellent outil pour promouvoir les événements.
- Gyms et centres communautaires : affichez les cours à venir qui peuvent être consultés en un coup d'œil. Ajoutez un formulaire de contact immédiatement ci-dessous pour que les visiteurs puissent s'inscrire à un cours.
- Restaurants : affichez les plats du jour et de la semaine, des repas des Fêtes et plus encore.
Tout le contenu de ce widget provient du calendrier Google que vous sélectionnez, c'est donc là que vous irez pour définir des événements.
Quant au style du calendrier, il est entièrement personnalisé dans l’éditeur. Vous pouvez définir la couleur, la police et le style du mois et des jours de la semaine. Lorsque les utilisateurs cliquent sur un jour spécifique, une fenêtre contextuelle d'événement s'affiche, affichant tous les événements planifiés pour ce jour.
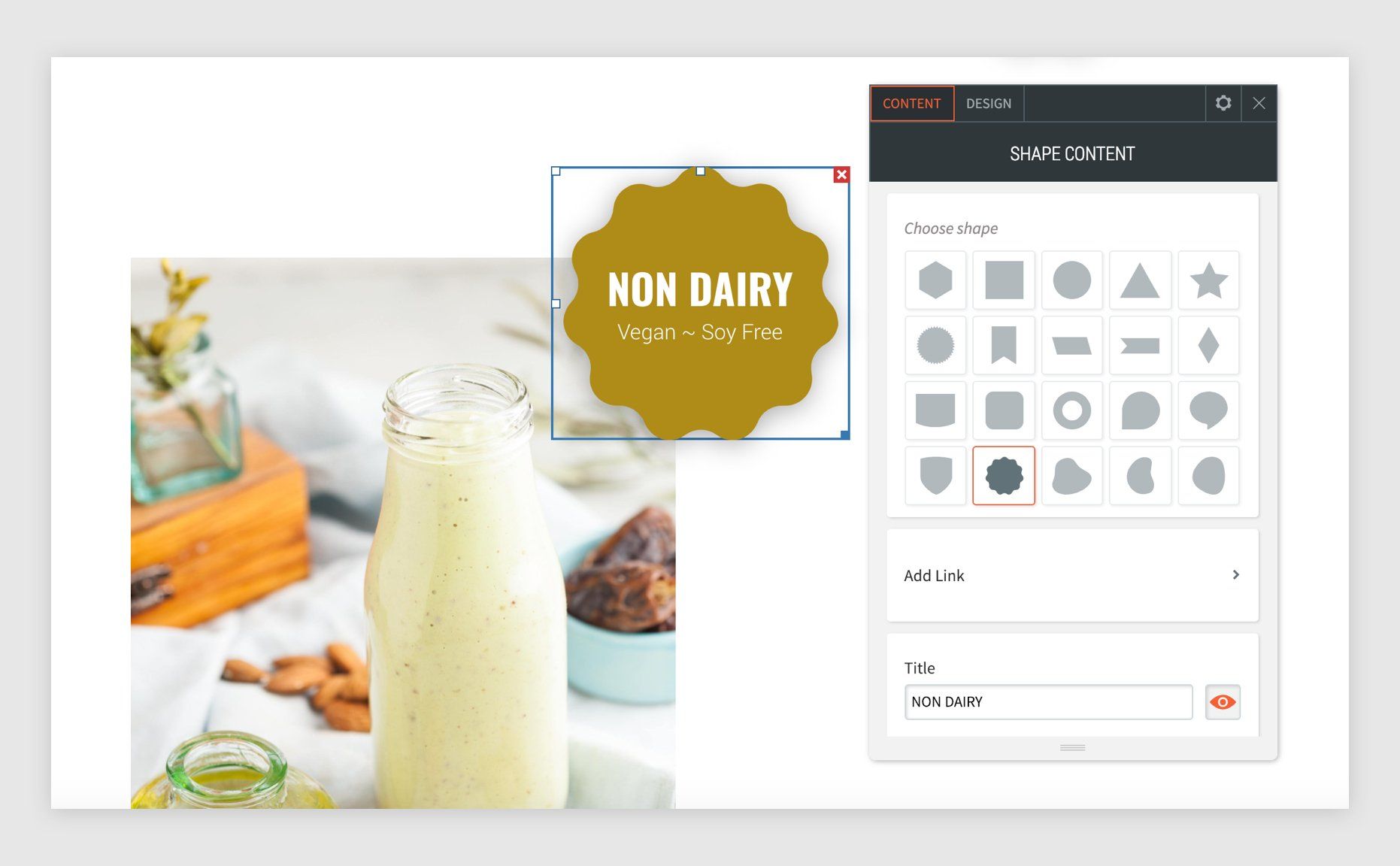
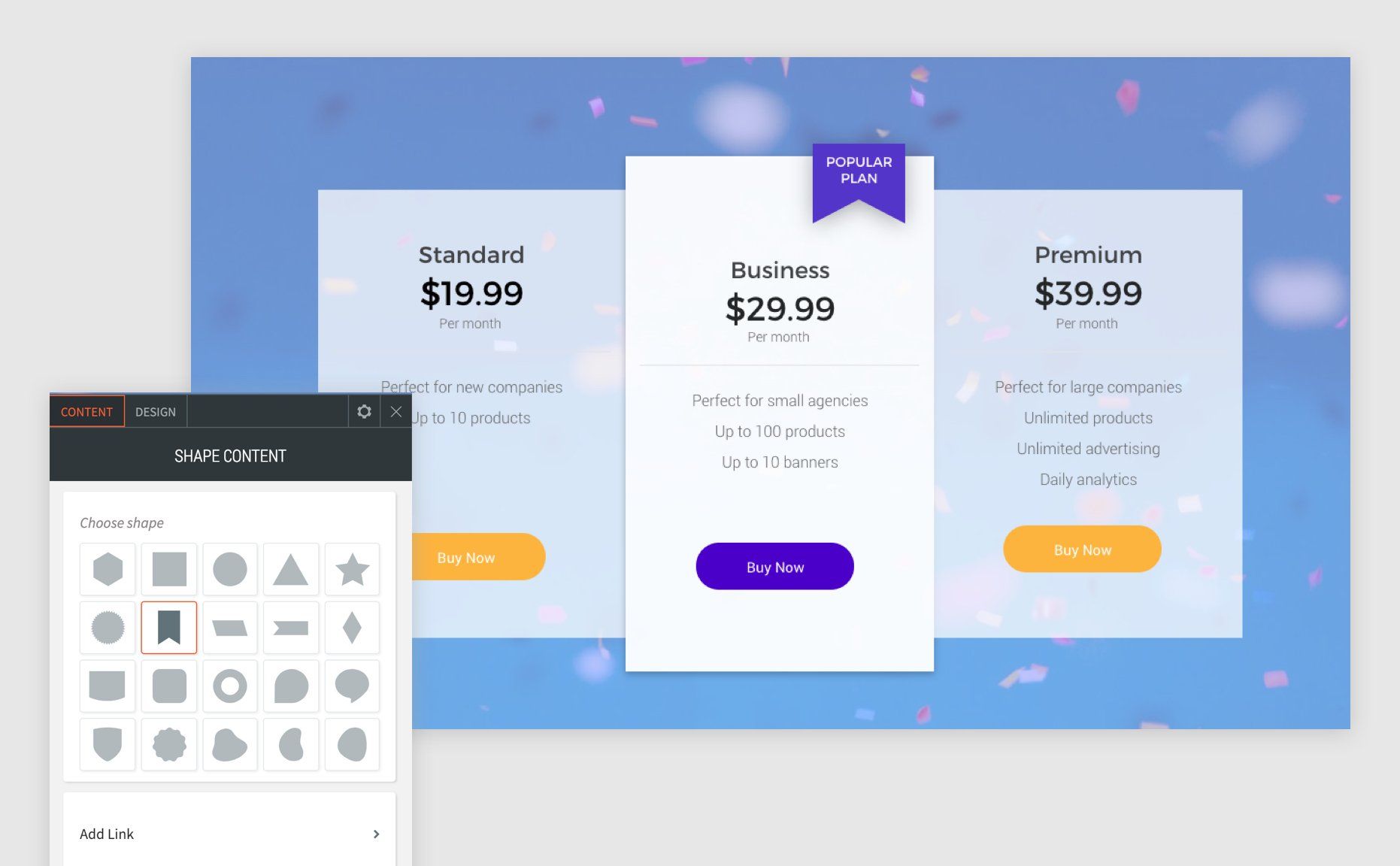
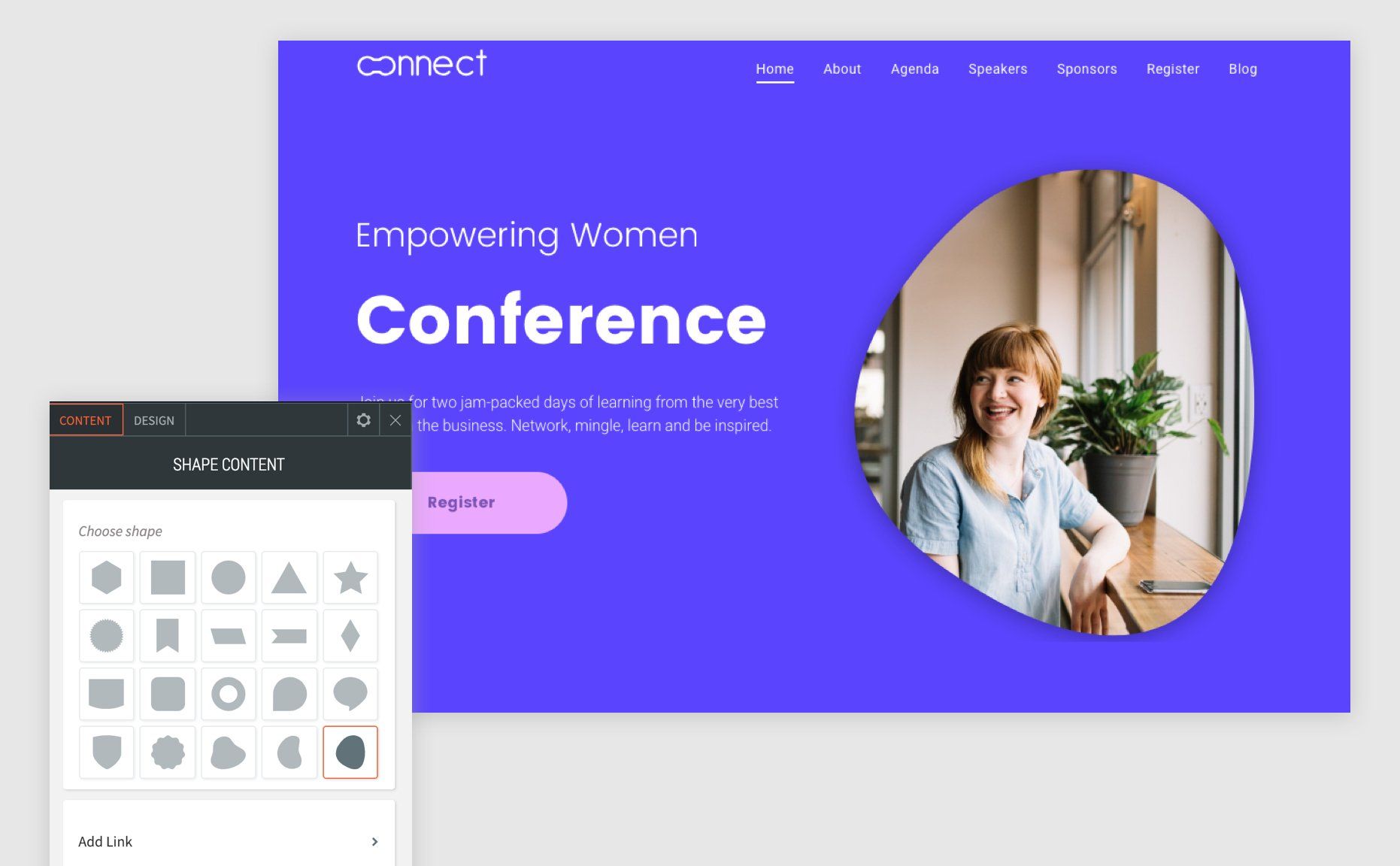
Nouveau Widget de Formes
Le nouveau widget Formes vous permet d'ajouter 20 types de formes différents à votre site. Utilisez-le pour ajouter des bannières, des tags, des récompenses et bien plus encore. Vous pouvez contrôler la taille de la forme, ajouter une image ou un arrière-plan de couleur et ajouter une ombre et du texte.
Consultez des exemples de façons frappantes d'utiliser le widget Formes pour susciter l'intérêt sur votre site et faire ressortir les informations, les promotions, les images et les incitations à l'action.
Quelques idées d'utilisation du widget "Formes"
Mettre en évidence les informations
Mettez en surbrillance un plan ou un service spécifique
Créez une forme tendance accrocheuse dans l'en-tête
Un autre outil rapide et facile pour créer des sites qui convertissent
Le widget Formes est un autre outil conçu pour faciliter et accélérer la conception de sites uniques pour vos visiteurs. En désactivant la bascule "Conserver la proportion", vous avez encore plus de formes à votre disposition, car vous pouvez régler la largeur / hauteur sans garder le rapport.
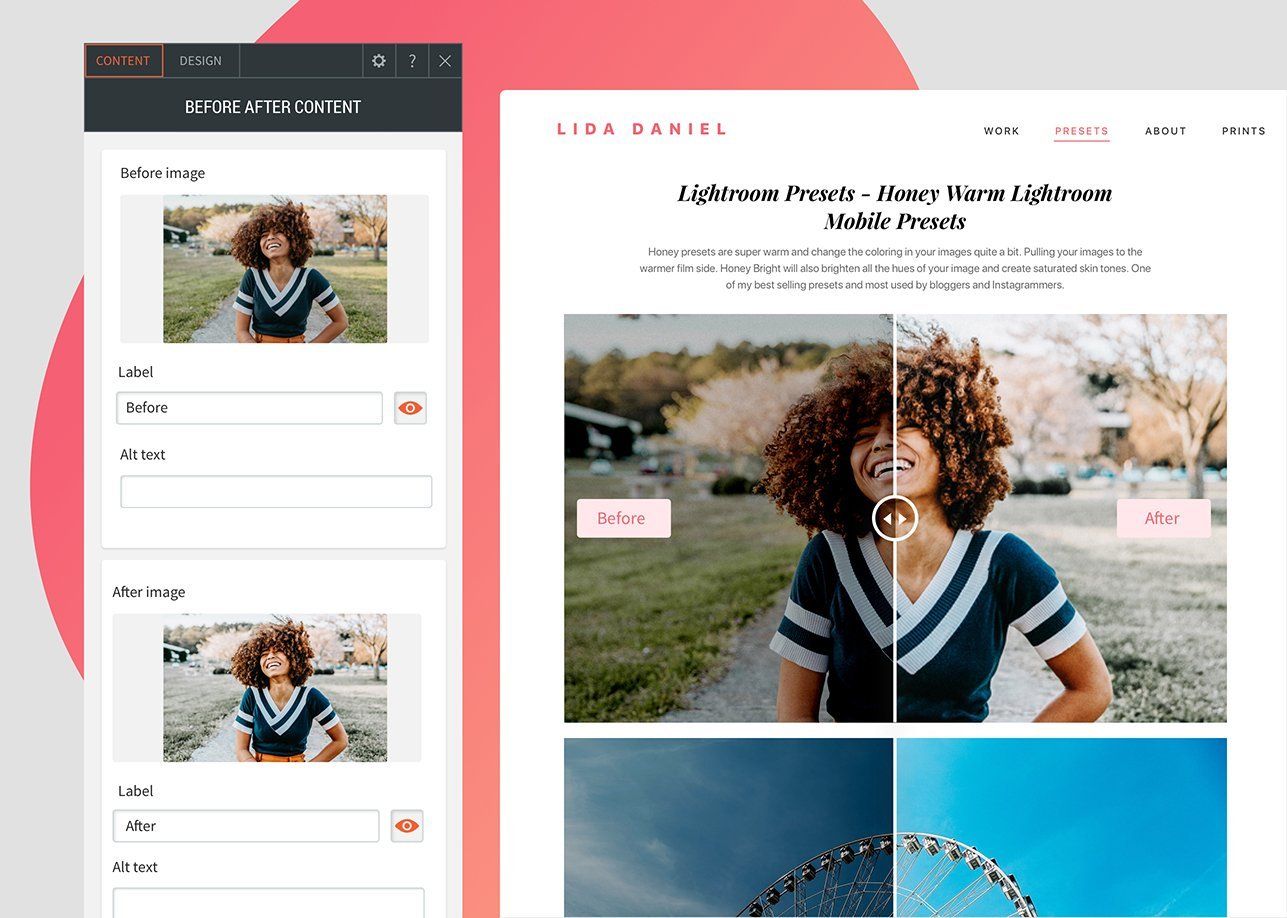
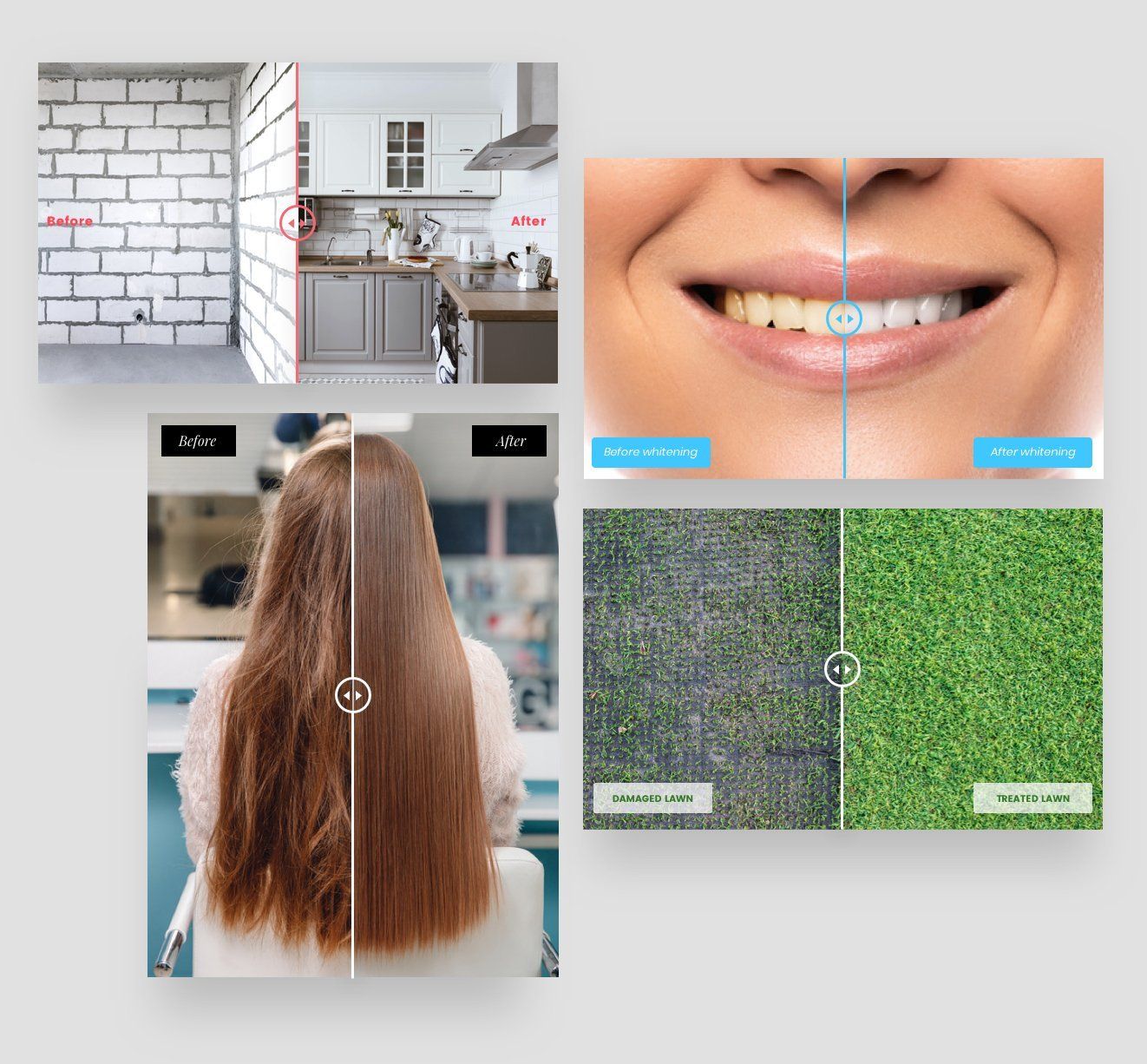
Nouveau widget Avant – Après
Engagez les visiteurs du site avec le nouveau widget interactif Avant et Après, qui vous permet d'afficher deux images côte à côte. C'est un moyen facile et accrocheur de montrer des images comparatives et un excellent moyen de garder les visiteurs sur votre site.
Facile à installer et à personnaliser
Ce widget est simple à configurer et a l'air fantastique sur tous les appareils. Chargez simplement les images que vous aimez, personnalisez le texte et les polices de l'étiquette (n'oubliez pas d'ajouter du texte de remplacement pour soutenir le référencement) et choisissez la couleur qui met le mieux en valeur vos images. Pour voir le curseur en action avant la publication, cliquez sur Aperçu.
Tant de bonnes façons d'utiliser ce widget
Il existe d'innombrables façons d'utiliser ce widget - pour tout, de montrer les rénovations à la maison à mettre en évidence l'effet des filtres photographiques. Voici quelques exemples:
- Site Web de bricoleur ou de rénovation domiciliaire (avant et après les rénovations)
- Salon de beauté ou styliste (avant et après traitement de beauté)
- Nutritionniste ou entraîneur personnel (avant et après le programme de formation)
- Paysagiste ou jardinier (avant et après aménagement paysager)
- Photographe (services de retouche photo)
- Toilettage d'animaux, nettoyeur, orthodontiste, dermatologue et plus
Bon pour le référencement aussi
Non seulement l'ajout d'images avant et après engage les visiteurs du site en leur donnant quelque chose d'intéressant à voir sur vos sites Web, mais garder les visiteurs sur votre site plus longtemps (également appelé Dwell Time) est bon pour le référencement, car il indique aux moteurs de recherche que les visiteurs aiment ce qu'ils voient.